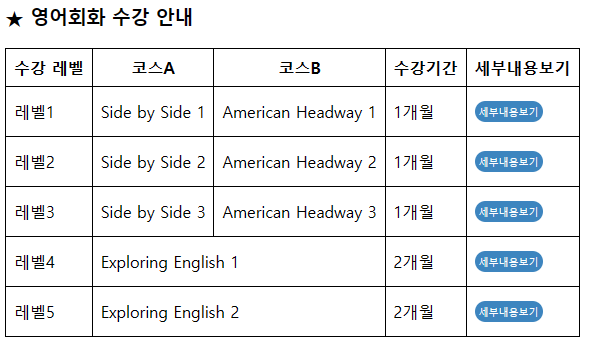
| 수강 레벨 | 코스A | 코스B | 수강기간 | 세부내용보기 |
|---|---|---|---|---|
| 레벨1 | Side by Side 1 | American Headway 1 | 1개월 | |
| 레벨2 | Side by Side 2 | American Headway 2 | 1개월 | |
| 레벨3 | Side by Side 3 | American Headway 3 | 1개월 | |
| 레벨4 | Exploring English 1 | 2개월 | ||
| 레벨5 | Exploring English 2 | 2개월 | ||
[HTML/CSS/JS] table 생성
2024. 1. 8. 16:56ㆍHTML + CSS+JS/Practice
반응형

🔵 실습 1

더보기
영어회화 수강 안내
★ 영어회화 수강 안내
<!DOCTYPE html>
<html>
<head>
<title>영어회화 수강 안내</title>
<link rel="stylesheet" href="./english_class.css">
</head>
<body>
<section>
<header>
<h3>★ 영어회화 수강 안내</h3>
</header>
<article>
<table>
<thead>
<th>수강 레벨</th>
<th>코스A</th>
<th>코스B</th>
<th>수강기간</th>
<th>세부내용보기</th>
</thead>
<tbody>
<tr>
<td>레벨1</td>
<td>Side by Side 1</td>
<td>American Headway 1</td>
<td>1개월</td>
<td>
<button type="button" class="detail-button" onclick="alert('클릭');">세부내용보기</button>
</td>
</tr>
<tr>
<td>레벨2</td>
<td>Side by Side 2</td>
<td>American Headway 2</td>
<td>1개월</td>
<td>
<button type="button" class="detail-button" onclick="alert('클릭');">세부내용보기</button>
</td>
</tr>
<tr>
<td>레벨3</td>
<td>Side by Side 3</td>
<td>American Headway 3</td>
<td>1개월</td>
<td>
<button type="button" class="detail-button" onclick="alert('클릭');">세부내용보기</button>
</td>
</tr>
<tr>
<td>레벨4</td>
<td colspan="2">Exploring English 1</td>
<td>2개월</td>
<td>
<button type="button" class="detail-button" onclick="alert('클릭');">세부내용보기</button>
</td>
</tr>
<tr>
<td>레벨5</td>
<td colspan="2">Exploring English 2</td>
<td>2개월</td>
<td>
<button type="button" class="detail-button" onclick="alert('클릭');">세부내용보기</button>
</td>
</tr>
</tbody>
</table>
</article>
</section>
</body>
</html>table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
th, td {
padding: 8px;
}
.detail-button {
margin: 6px 0px;
padding: 4px;
border: none;
border-radius: 20px;
background-color: #3d85bf;
color: white;
font-size: 4px;
cursor: pointer;
}
🔵 실습 2

더보기
영어 교재 안내
 영어 교재 안내
영어 교재 안내
| 수강레벨 | 코스 A | 코스 B | 수강기간 | 세부내용 보기 |
|---|---|---|---|---|
| 레벨1 | Side by Side 1 | American Headway 1 | 1개월 | |
| 레벨2 | Side by Side 2 | American Headway | 1개월 | |
| 레벨3 | Exploring English 1 | 2개월 | ||
| 레벨4 | Exploring English 2 | 2개월 | ||
<!DOCTYPE html>
<html>
<head>
<title>영어 교재 안내</title>
<link rel="stylesheet" href="./english_class2.css">
</head>
<body>
<h3>
<img src="./images/green_icon_16.png">
영어 교재 안내
</h3>
<table>
<tr id="title">
<th class="col1">수강레벨</th>
<th class="col2">코스 A</th>
<th class="col3">코스 B</th>
<th class="col4">수강기간</th>
<th class="col5">세부내용 보기</th>
</tr>
<tr>
<td>레벨1</td>
<td>Side by Side 1</td>
<td>American Headway 1</td>
<td>1개월</td>
<td>
<button type="button" class="detail-button" onclick="alert('클릭');">세부내용보기</button>
</td>
</tr>
<tr>
<td>레벨2</td>
<td>Side by Side 2</td>
<td>American Headway</td>
<td>1개월</td>
<td>
<button type="button" class="detail-button" onclick="alert('클릭');">세부내용보기</button>
</td>
</tr>
<tr>
<td>레벨3</td>
<td colspan="2">Exploring English 1</td>
<td>2개월</td>
<td>
<button type="button" class="detail-button" onclick="alert('클릭');">세부내용보기</button>
</td>
</tr>
<tr>
<td>레벨4</td>
<td colspan="2">Exploring English 2</td>
<td>2개월</td>
<td>
<button type="button" class="detail-button" onclick="alert('클릭');">세부내용보기</button>
</td>
</tr>
</table>
</body>
</html>table, th, td {
border: 1px solid #e6ecd4;
border-collapse: collapse;
}
table {
color: #444444;
font-size: 12px;
font-family: '돋움', 'Dotum';
}
tr {
height: 30px;
text-align: center;
}
th, td {
padding: 10px;
}
#title {
background-color: #f8f9f2;
color: #7a7e6f;
}
.col1 {
width: 80px;
}
.col2 {
width: 150px;
}
.col3 {
width: 150px;
}
.col4 {
width: 120px;
}
.col5 {
width: 100px;
}
.detail-button {
margin: 6px 0px;
padding: 4px;
border: none;
border-radius: 20px;
background-color: #3d85bf;
color: white;
font-size: 4px;
cursor: pointer;
}반응형
'HTML + CSS+JS > Practice' 카테고리의 다른 글
| [HTML/CSS/JS] 회원가입화면 만들기 (0) | 2024.01.08 |
|---|---|
| [HTML/CSS/JS] 로그인(login)화면 만들기 (2) | 2024.01.08 |
| [HTML/CSS/JS] 달력 (calendar) 만들기 (0) | 2024.01.08 |
| [HTML/CSS/JS] text 출력 실습 (0) | 2024.01.08 |